We turn beautiful design into accessible and optimized front-end interfaces
There are numerous factors to consider when working with front-end development: budget awareness, existing system and architecture maintenance, driving consistent innovation, and remaining ahead of your competition. At DeveloperTown, we can make sense of multiple priorities to seamlessly move your organization forward.
The Process
Front-end development encompasses several different skills, each an important part of an iterative practice. From transitioning to live builds, to connecting the interface to the data, DeveloperTown prides itself on fully realizing the potential of each step. Click below to learn more about each one.
The teamwork between design and front-end development is crucial to a smooth build process, and ensures lessons learned during the design process translate to gains in the development process. Building from this transition, front-end work becomes quicker and more adept at properly understanding, sizing, and completing the work.
We work with our in-house design team or an external client group to implement design systems. Beginning with design systems allows the user experience foundation to solidify while creating consistency across the teams. Furthermore, design systems encourage speed in execution, allowing for rapid iteration and delivery.
Design system implementations naturally coincide with component implementation. To enable code reuse and best practice development, our team breaks down the user experience into building blocks, called components, that can be grouped together to form new and interesting experiences. Our components are built to be reusable across several pages within an application or as part of a component library that can be used in a suite of applications.
Once the design system and the components are in place, we are able to create a complete user experience that is application accessible. Not only an important milestone, this step exposes shared knowledge and creates avenues for continued refinement of the product, as typically front and back-end development are occurring simultaneously.
Our final step in bringing a design to fruition, we connect our user experience to the data and processes that constitute a live application. This connection can be third party, or a back-end of client production; in either case, once connected the application can deliver on the promise of the initial design work.

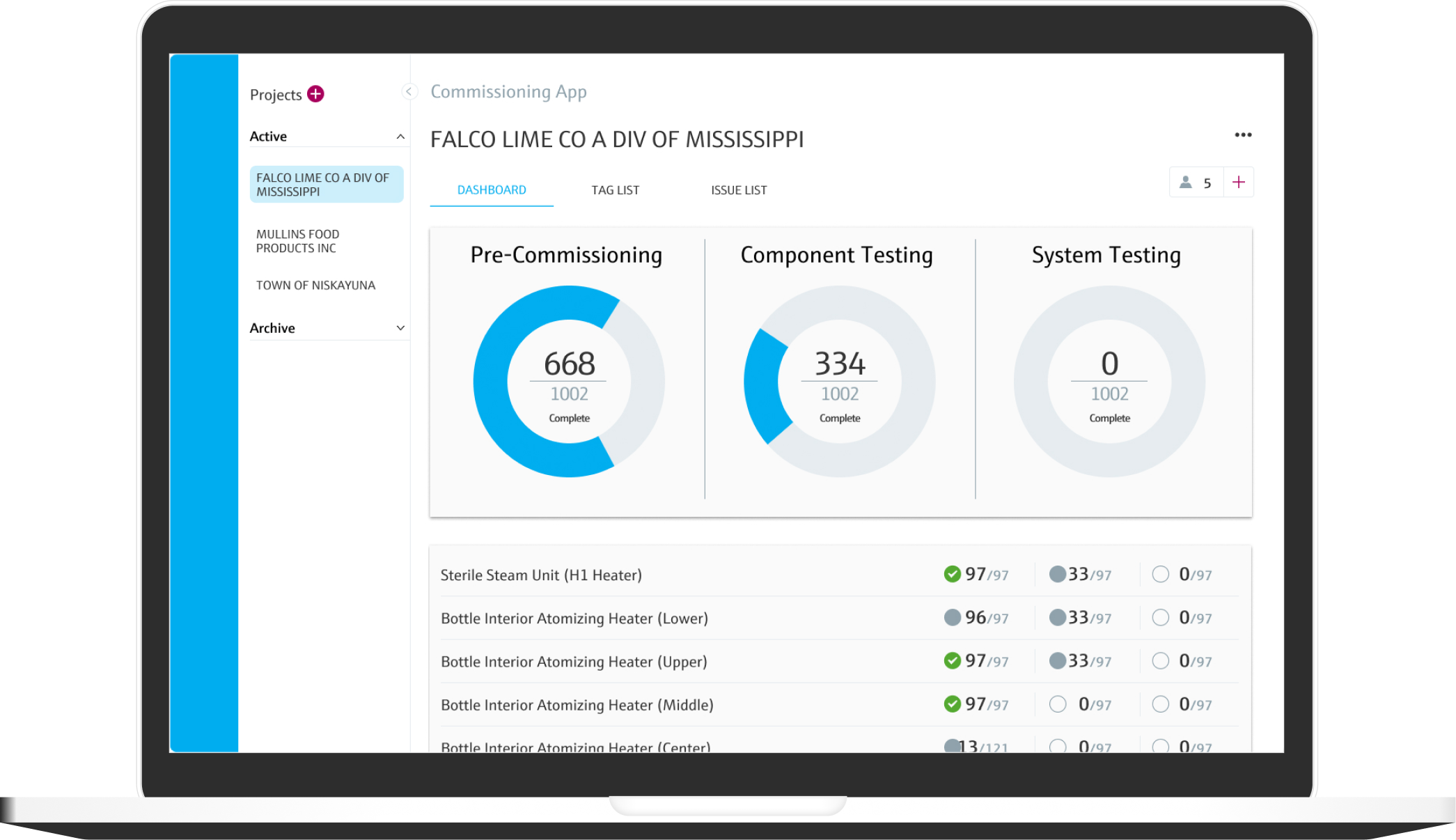
We digitized a pen and paper workflow for the modern time
Client: Global Industrial Automation Leader
DeveloperTown partnered with a large process automation device manufacturer to completely digitize a pen and paper workflow. Seeking a more effective and efficient way to capture and utilize commissioning data, the manufacturer sought to develop an application for Field Service Technician use. By creating this application, the organization was able to increase sales revenue, modernize device management, and better achieve KPIs in real-time. Is your company looking to build value through process modernization and by reconciling disparate business processes through technology? Let’s talk and see how we can help you achieve your goals!
DeveloperTown areas of excellence
Our front-end team brings a wealth of knowledge to different projects and can adapt to any set of client needs and requirements. Click below to see a few areas our team has deep experience in, and see how your project idea can rapidly become reality.
Starting with a designed user experience, our front-end team can bring your vision to end users through unique development incorporations. Across multiple industries, our team uses best-in-class practices to ensure the created solution is not only beautiful, but accessible and long-lasting as well.
Progressive Web Applications present unique opportunities for organizations to meet their users where they are: on different devices, at different locations, with different capabilities. Our team has deployed these nimble applications numerous times, and understands the inherent value they offer as an alternative to device-native options. Offline support, update ability, and more are within your grasp as you move forward and stay competitive within a shifting landscape.
Sometimes you need a site built quickly, to capture a new opportunity, or to take a conversation in a different direction. Microsites offer an external presence, typically beyond your home URL, that can engage audiences without a hefty timeline and ecosystem integration. These are a wonderful option to minimize associated risks, while maximizing benefits, and offer an avenue to rethink digital presence for your organization.
If you're aiming for a large project, a design system build might be the right fit. This set of tools and practices encourages cross-team collaboration, while minimizing effort waste through a reusable library. The selected tools allow transparency and iteration, meaning that your work is able to be used more efficiently and your timeline stays on track. In addition, the foundation laid is able to move with you beyond the project, allowing you compounding benefits as your business grows.
At DeveloperTown, we possess a collection of past experiences across different industries, and have a wealth of knowledge that we can draw upon for your products. We believe that support doesn't end at project closure, nor does it only begin with a new build. We can support your existing or new projects in a variety of capacities, allowing you to focus on what's most important: your business. Let us monitor your site or application and find out what makes us a valued partner in so many contexts.
Other ways to engage with our team
We offer a number of different engagements to best meet your needs for front-end development. Below are three ways we work with clients in different capacities.
Staff Augmentation
If you already have a strong team but need small gaps filled, let us join and make it stronger! A staff augmentation approach embeds a few DeveloperTown staff within your team, allowing you to operate at full capacity while making use of your established processes and tools.
Hybrid Team
A mix between staff from both your organization and DeveloperTown, a hybrid approach allows you to leverage our experience while maintaining a strong utilization from your in-house resources. A hybrid team is flexible, nimble, and adjusts quickly to different scenarios.
Fully Managed Project Team
With your idea and our development team, we can bring the vision to life through a fully managed engagement. With a team already in place, we are ready to move fast and adapt as we execute with existing tools and practices.
Staff Augmentation
If you already have a strong team but need small gaps filled, let us join and make it stronger! A staff augmentation approach embeds a few DeveloperTown staff within your team, allowing you to operate at full capacity while making use of your established processes and tools.
Hybrid Team
A mix between staff from both your organization and DeveloperTown, a hybrid approach allows you to leverage our experience while maintaining a strong utilization from your in-house resources. A hybrid team is flexible, nimble, and adjusts quickly to different scenarios.
Fully Managed Project Team
With your idea and our development team, we can bring the vision to life through a fully managed engagement. With a team already in place, we are ready to move fast and adapt as we execute with existing tools and practices.
Tools & Technology Experience
Easy Accessibility through Front-End Code
DeveloperTown’s design area was an early adopter of the design systems and DesignOps approaches. With these approaches, accessibility becomes ingrained within the codebase, allowing an experience that is available for wider and more diverse audiences. While design system information is abundant, and various voices present different perspectives, we’d like to share our thoughts derived from our experience with several large projects and their ecosystems.

Strategy
Design
Comprehensive UX Audit
UX Research
UX Design
Interface Design
DesignOps
Website Design
Execution
Web App Development
Mobile App Development
AI / Machine Learning
© 2022 DeveloperTown • 855-338-8696 • 5255 Winthrop Avenue, Indianapolis, IN 46220